「ナレッジベースの目的は何か?」という基本的な話は公式サイトを参照していただき、今回はHubSpotのナレッジベースを作るにあたり、実際に触ってみないと分からないことが多々あるので、各種機能を簡単にご紹介します。
HubSpotのナレッジベースはテンプレートや必要な機能が一通り揃った状態で提供されるので、思い立ったら直ぐに始めることができます。
全体的な構成は4つの要素から成り立っています。それは、ホームページ(トップページ)、カテゴリーページ、記事ページ、検索結果ページです。これらの要素を構成するには、管理画面から必要ないくつかの項目を入力するだけでナレッジベースを構築することができます。
では、実際に作成していきましょう!
目次
ナレッジベースを作成する
ナビゲーションバーに表示される[設定アイコン⚙️]から「ウェブサイト > ナレッジベース」に進み、[ナレッジベースを追加]から新しく作成します。
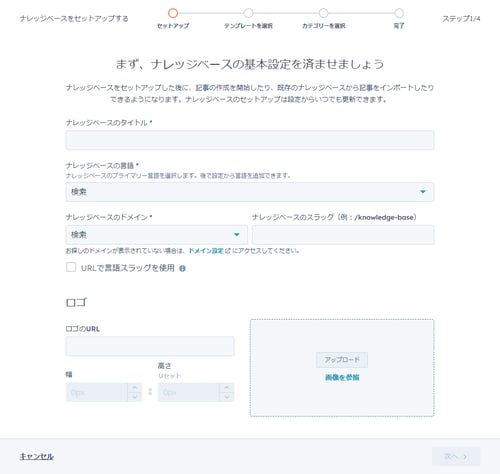
まず基本設定を入力します。必要なフィールドを埋めて[次へ]進んでください。

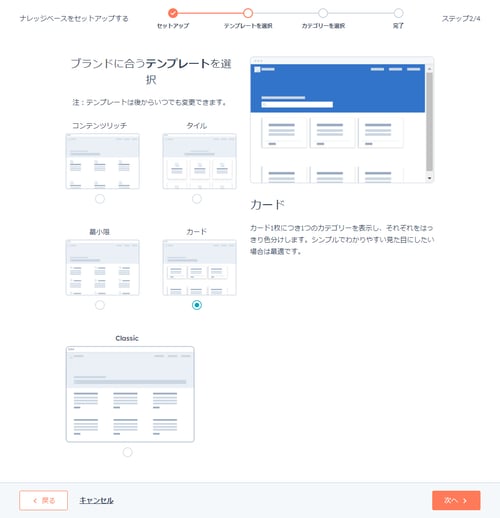
次にテンプレート(ホームページのレイアウト)を選びます。もちろん後で変更も可能です。

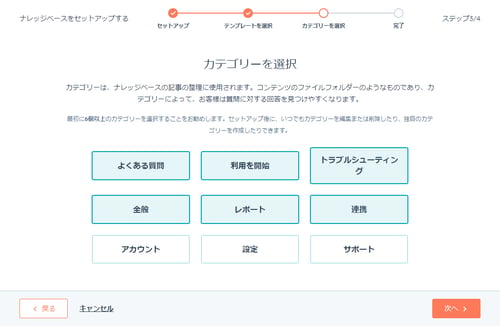
最後にカテゴリーを選択します。こちらも後で追加や削除が可能です。

ここまで設定すればナレッジベースの作成は完了です🎉
カテゴリーを作成する

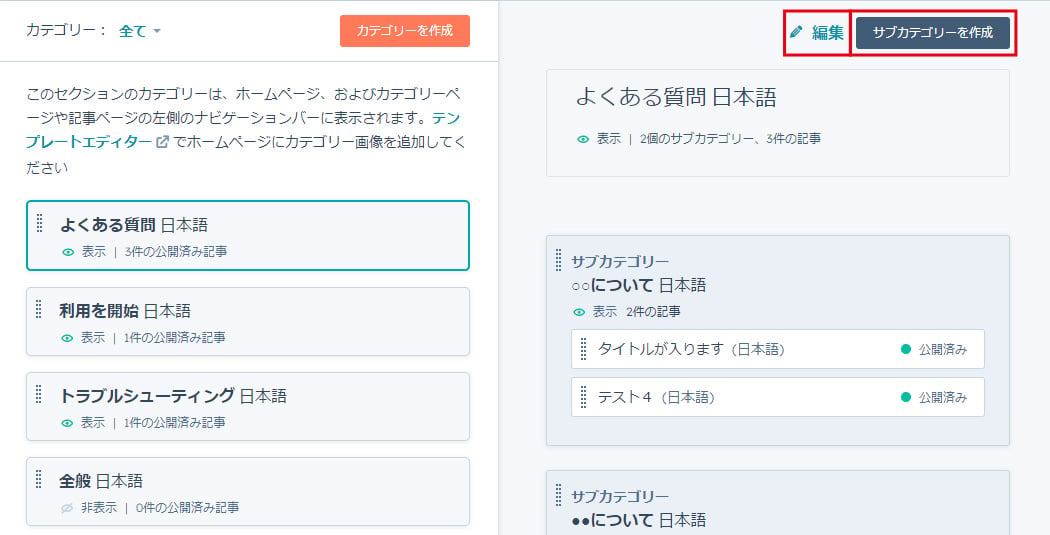
カテゴリーをカスタマイズする際は[テンプレートをカスタマイズ]の隣にある[カテゴリーを整理]から編集します。

編集したいカテゴリーを選択した状態で右上の[✏️編集]からカテゴリー名やカテゴリーの説明が編集できます。
サブカテゴリーを追加したい場合は、先ほどの[✏️編集]の隣にある[サブカテゴリーを作成]を選択し、カテゴリー名を入れるだけで簡単に追加できます。
カテゴリーとサブカテゴリーはドラッグ&ドロップで表示順を簡単に入れ替えられます。

記事を作成する
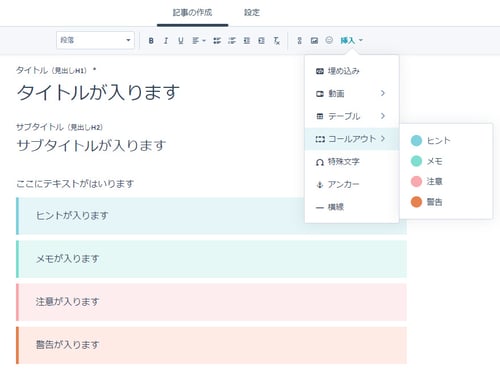
記事はタイトル、サブタイトル、本文に分かれています。本文で使用できる機能はブログ記事と比べると最低限の機能に絞ってあります。
ナレッジベースの独自機能として「コールアウト」があります。この機能は、ヒント、メモ、注意、警告などの項目が付箋のようなデザインで装飾されます。これにより、重要な情報を目立たせることができます。

以下はブログ記事と比べたときに対応していない機能です。
- フォントファミリーとサイズ、カラー
- 背景色
- 打消し線、上付下付き文字
- コード書式
- CTA
- 続きを読む
- ノーブレークスペース
- ソースコード編集
他にナレッジベース独自機能として、一覧ページの記事を手動で変更できる機能があります。
通常、公開日が新しい記事が上に追加されますが、ドラッグ&ドロップで順番の入れ替えを行うことが可能です。
次はデザインをカスタマイズします。
デザインをカスタマイズする

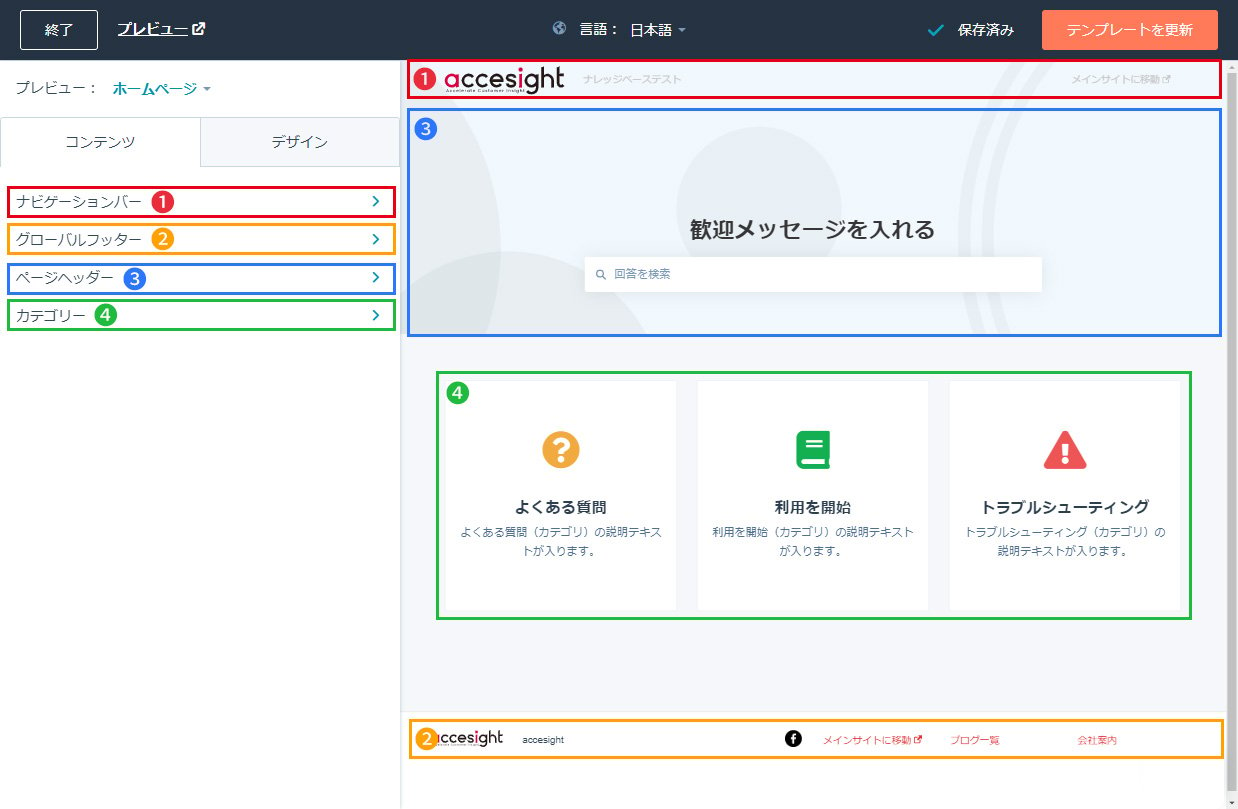
[テンプレートをカスタマイズ]からデザインをカスタマイズできます。
カスタマイズできる箇所はナビゲーションバー、グローバルフッター、ページヘッダー、カテゴリーの4箇所になっています。

ナビゲーションバーではロゴやナレッジベースの名前、会社のウェブサイトへのテキストリンクを設定することができます。
グローバルフッターは、ロゴやメッセージ、テキストリンクのリスト、ソーシャルネットワークの設定ができます。
ヘッダーデザインを変更する
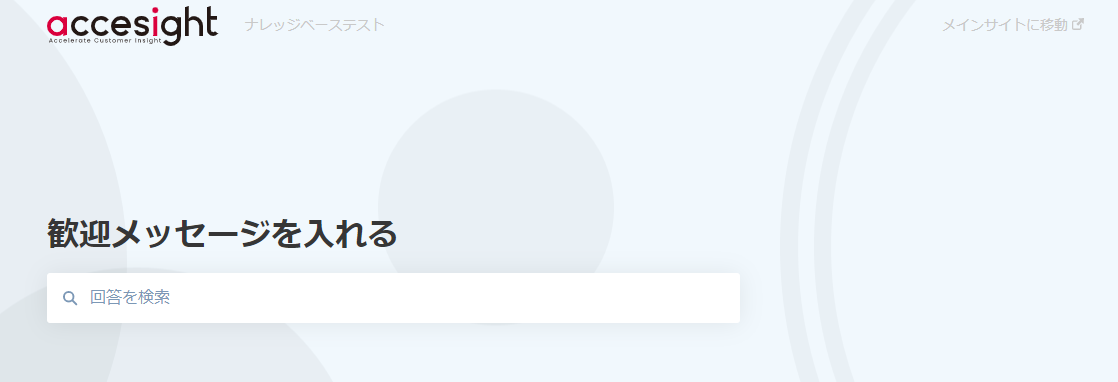
ヘッダーの背景は、画像か用意されたパターンを設定することができます。
パターンを設定した場合は自由に色を変更することが可能で、パターン+水色を設定してみたものが以下です。

ホームページのカスタマイズ
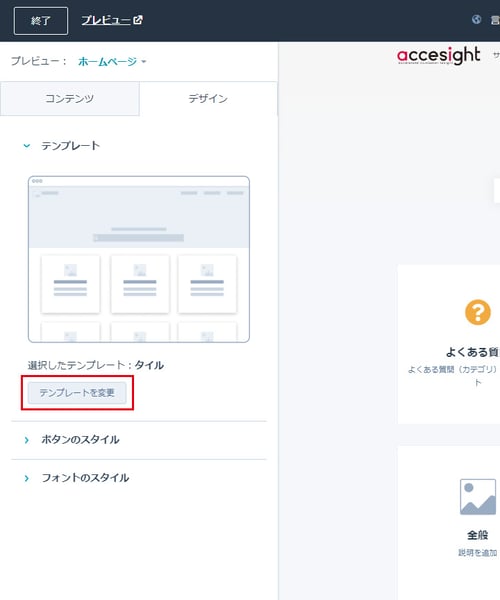
ホームページのカスタマイズは[テンプレートをカスタマイズ]から行うことができます。
編集画面に遷移後[デザイン]タブの[テンプレートを変更]からテンプレートを選択します。

パターンは、コンテンツリッチ、タイル、最小限、カード、Classicの5パターンです。
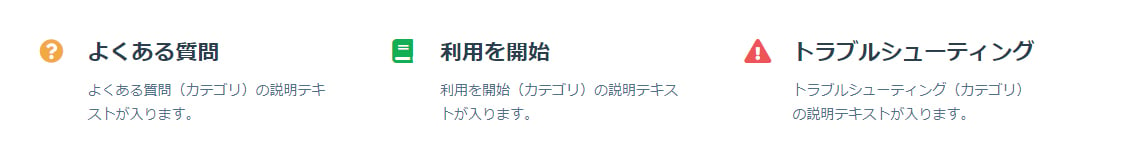
・コンテンツリッチ

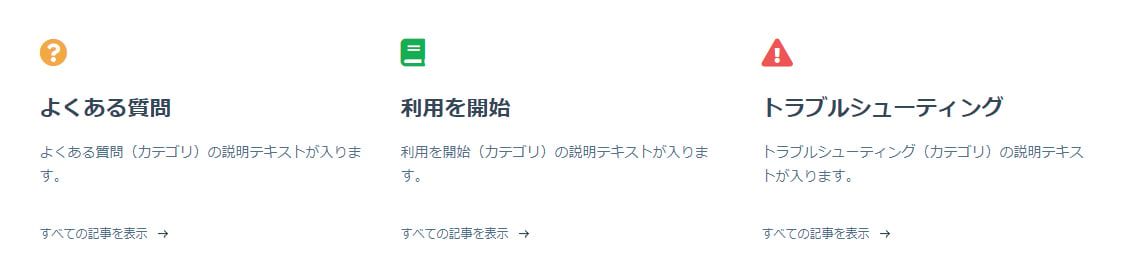
・タイル

・最小限

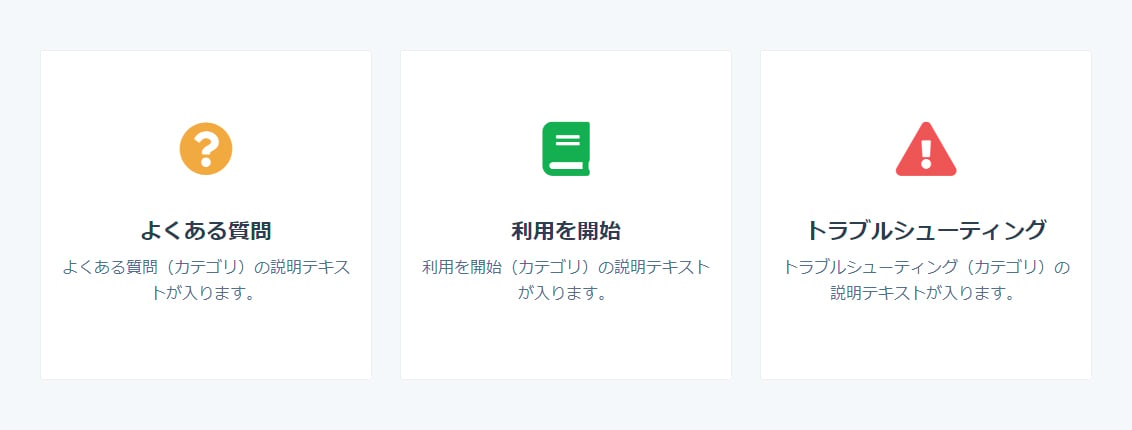
・カード

・Classic

ナレッジベースだけの特別な機能
「この記事はお役に立ちましたか?」
記事のフィードバック機能が用意されていて、ナレッジベースの設定から表示/非表示を選べます。
ですが「この記事だけはフィードバックを表示しない」というような個別設定には対応していません。またデザインを選ぶことはできません。

フィードバックの詳細は、インサイトや記事詳細のフィードバックセクションで確認ができます。(反映に少し時間がかかります)

「関連記事」
ナレッジベースの設定から表示/非表示を選べます。デザインや表示したい項目は選べません。

表示中の記事と関連性の高い記事が掲載されます。関連姓は訪問者の属性と記事のパフォーマンスに基づいて自動的に調整されます。
ブログとの違い
ブログとの違いがよく質問に挙がりますが、メリットを3つ挙げるなら以下でしょうか。
- コードが分からない人でも簡単に作れる
- 子カテゴリが作成できるので記事の分類がしやすく、ユーザーが探しやすい(ただし2階層まで)
- 「この記事はお役に立ちましたか?」のフィードバック機能がある
どれも重要でブログでは実現できない(しにくい)部分です。
ですがやはりデメリットもあります。
- デザインパターンが決められている(デザインの自由度がない)
- テンプレートがないので自由にカスタマイズができない
- 記事はリッチテキストなどとは違い、CTAの追加やソース編集が出来ないなど、簡易的な作りになってる
特に話に挙がるのはデザインカスタマイズの制限です。企業によってはデザインテイストの統一があったりするため、利用する場合はある程度の妥協が必要になるかもしれません。
またモジュールが使えないので、凝った作りにはできないというところです。
まとめ
専門知識が必要ないのでブログを作るより簡単に作成できるので気軽に始められると思います。
よくある質問やhow toなど、ユーザーの悩みを解決できるようなコンテンツに最適です。
※この機能はService Hub Professionalに含まれています。
※本文中のスクリーンショットは2023年5月時点のものです。