Webデザイン現場で「既存サイトのフォントの文字間(トラッキング)を知りたいけど計算方法がわからない…」と困ったことはないでしょうか?
キャプチャー画像の上から文字を重ね、見た目を合わせようとしても、時間がかかった割に結局ずれてしまったりして大変ですよね。
そこで今回は、以下のような方の課題を解決します。
- 既存サイトと同じ文字間をデザインで正確に再現したい
- CSSのletter-spacingの値をAdobe XDやPhotoshop上での値に変換したい
- コーディングをする時のletter-spacingの計算方法は知っているが、その逆がわからない
ご紹介する計算式に数字を当てはめるだけで、簡単にAdobe XDの文字間の値が算出できます!
デザイン作業の効率を大幅にあげられるので、是非ご活用ください。
目次
結論:計算方法
サイト全体のフォントサイズ指定に影響されることがあるので、詳細なem指定の数値をとるよりも、検証ツールの計算済み(Computed)の「px値」から算出する方法がおすすめです。
それでは早速、計算式に当てはめる数値の確認方法から解説していきます。
①フォントのCSS情報を確認する
知りたいCSSの数値はfont-sizeとletter-spacingです。
以下より例を使って実際に値を出していきたいと思います。
※ここではGoogle Chromeを使って解説
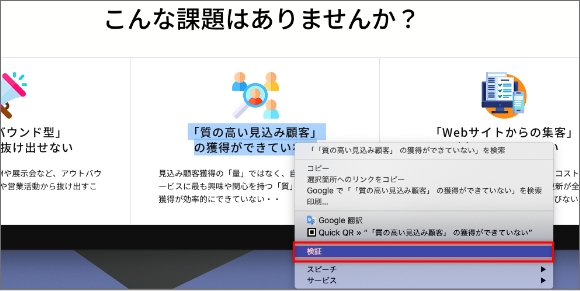
文字間の数値を取得したいテキストを選択(ドラッグ)して右クリック。表示されたメニューから「検証」をクリックします。

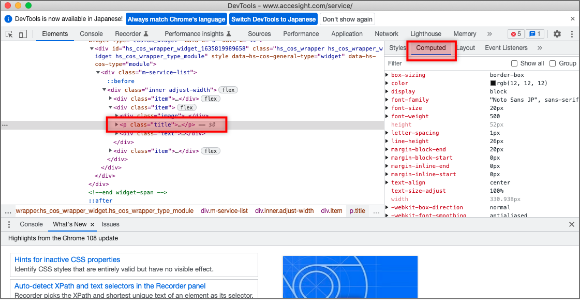
検証をクリックすると、以下のデベロッパー ツールが表示されます。
選択したテキストのソース部分がハイライトされるので、その状態のまま右の「Computed(計算済み)」タブを表示。すると、このテキストに最終的に適用されたCSSの設定値が確認できます。

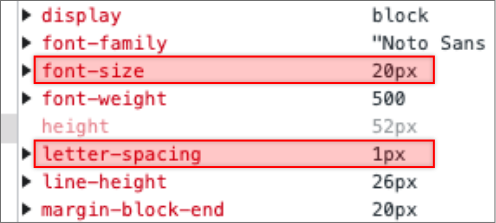
「Computed(計算済み)」タブで表示されたCSSの設定値の中から以下の数値を確認。

今回の例では以下となります。
- font-size: 20px;
- letter-spacing: 1px;
②確認したCSSの数値から計算する(計算式)
font-size(px値)とletter-spacing(px値)がわかったら、以下の計算式に当てはめて計算します。
例の数値を計算式に当てはめると、答えは「50」となり、Adobe XDやPhotoshop上の文字間(トラッキング、AV)で「50」を指定すると正しく再現されます。
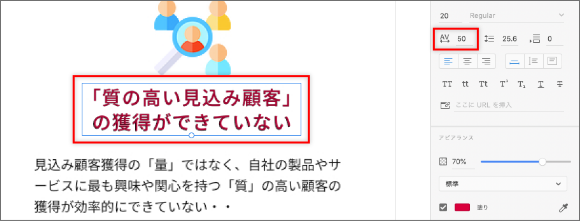
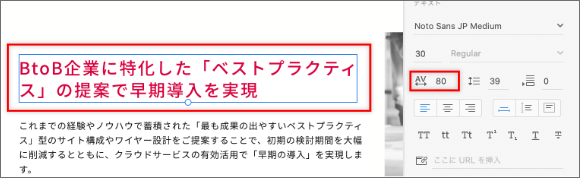
③Adobe XDでAV(トラッキング)の数値を入れる
今回は例のテキストの文字間が、実際に正しい見栄えになるか検証しました。
(※フォントの種類も既存サイトと合わせておいてください。)

少しわかりにくいですが、キャプチャー画像の上に赤文字を半透明にして重ねています。ぴったりと文字間(トラッキング)が合っていることが確認できます。
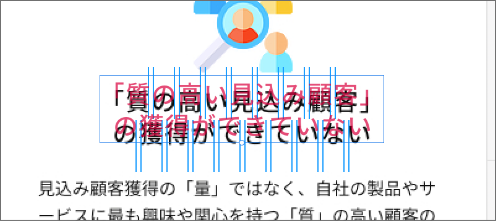
以下は、わかりやすいよう重ねている文字をずらし、文字の間には等間隔のラインを引きました。

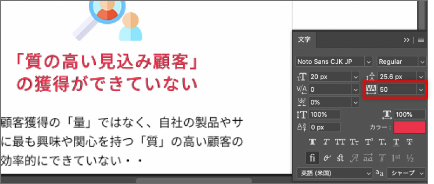
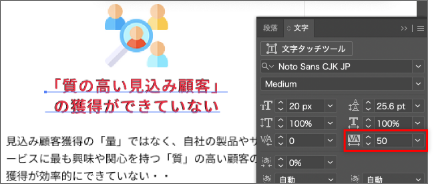
また、Photoshop(フォトショ)やIllustrator(イラレ)の場合も、「VA」の箇所に同様に数値を入れることで再現できます。
▼Photoshop

▼Illustrator

Webページの文字のletter-spacingからAdobe XD等のデザインツールの文字間(AV、VA)の数値を算出する計算方法はここまでとなります。簡単に計算ができたと思います!
コーディング時のCSSのletter-spacingの計算方法
先ほど紹介したコーディング→デザインの文字間の算出とは逆に、コーディングする時にAdobe XD等のデザインファイルのトラッキング(AV)の数値からCSSのletter-spacingの数値を算出する方法をご紹介したいと思います。
①デザインファイルのトラッキング値を確認
デザインファイルを開いて対象のテキストを選択し、Adobe XDの場合は「AV」の値、PhotoshopやIllustratorの場合は「VA」の値を見て、文字間(トラッキング)の数値を確認します。
以下の例はAdobe XDですが、数値は80です。

②letter-spacingの数値を算出する
トラッキングの数値が分かったら、以下の計算式に当てはめて計算します。
例の数値を計算式に当てはめると、答えは「0.08」となりますので、コーディングの際はCSSにて「letter-spacing: 0.08em;」を指定しましょう。
なぜ文字間の計算では×1000(÷1000)を使うのか
今回、文字間の計算の際に「×1000」や「÷1000」という数値がでてきましたが、なぜ「1000」なのかという点が気になり、調査しました。
Adobe XDの文字間(トラッキング)の指定方法は「milli-em」
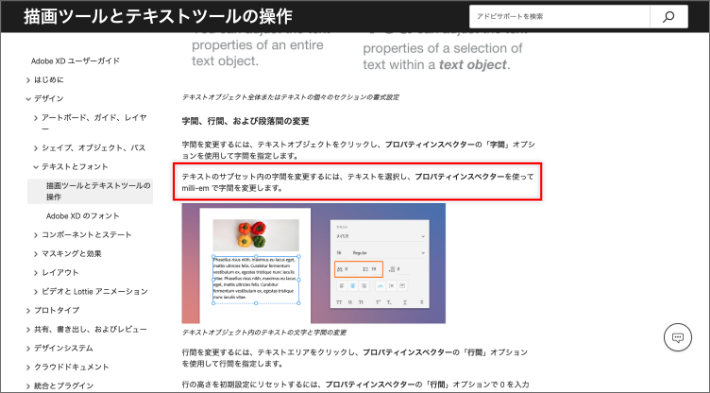
Adobe XDのユーザーガイドでは以下のように文字間は「milli-em」で変更すると表記されています。
以下はAdobe XDのユーザーガイドのページから該当箇所を抜粋したものです。
参考:Adobe XD ユーザーガイド >描画ツールとテキストツールの操作>テキストの書式設定
https://helpx.adobe.com/jp/xd/help/drawing-text-tools.html

テキストのサブセット内の字間を変更するには、テキストを選択し、プロパティインスペクターを使って milli-em で字間を変更します。
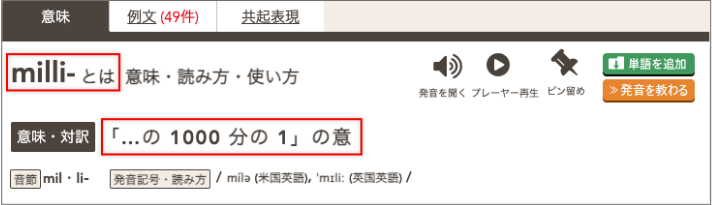
「milli-em」とは?
「milli-em」の意味を調べてみました。
以下はweblio英和和英辞典のページから該当箇所を抜粋したものです。
参考:weblio英和和英辞典
https://ejje.weblio.jp/content/milli-

「…の 1000 分の 1」の意
つまり、「milli-em」は 1/1000emという意味だったのですね。
今回の計算式がXDだけでなく、Photoshop等でも適用可能ということを踏まえてAdobeのユーザーガイドも調べてみました。
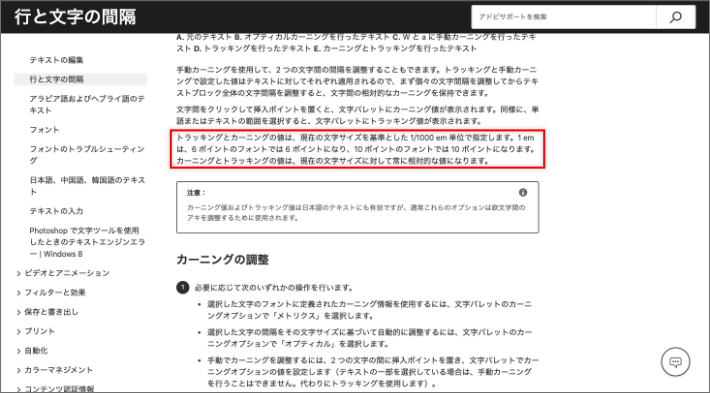
以下はPhotoshop ユーザーガイドのページから該当箇所を抜粋したものです。
参考:Photoshop ユーザーガイド>テキスト>行と文字の間隔「カーニングとトラッキング」
https://helpx.adobe.com/jp/photoshop/using/line-character-spacing.html

トラッキングとカーニングの値は、現在の文字サイズを基準とした 1/1000 em 単位で指定します。1 em は、6 ポイントのフォントでは 6 ポイントになり、10 ポイントのフォントでは 10 ポイントになります。カーニングとトラッキングの値は、現在の文字サイズに対して常に相対的な値になります。
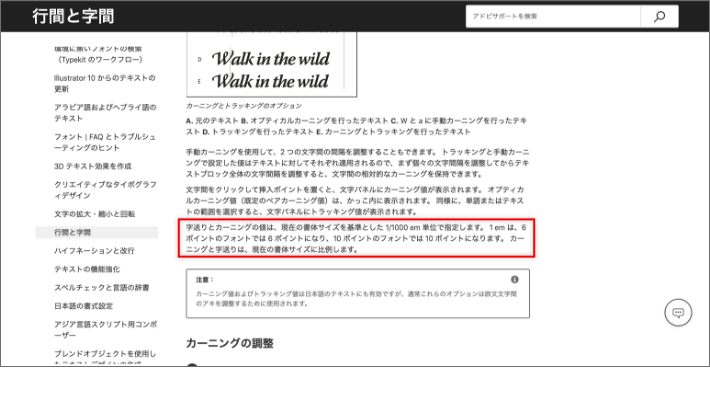
参考:Illustrator ユーザーガイド>コンテンツの追加と編集>文字>行間と字間「カーニングと字送りの調整」
https://helpx.adobe.com/jp/illustrator/using/line-character-spacing.html

字送りとカーニングの値は、現在の書体サイズを基準とした 1/1000 em 単位で指定します。 1 em は、6 ポイントのフォントでは 6 ポイントになり、10 ポイントのフォントでは 10 ポイントになります。 カーニングと字送りは、現在の書体サイズに比例します。
上記のことから、トラッキング(AV、VA)の数値はその文字サイズを基準とした1/1000emという単位で指定されているので、今回の算出したかった文字間の計算式では「×1000(÷1000)」をするということがわかりました。
まとめ
今回は計算式だけではなく少し深掘りして調べてみましたが、いかがだったでしょうか。
文字間(letter-spacing)の計算方法を知っておくと、デザインやコーディングの作業時間を大幅に短縮できるので、困ったときはぜひ使ってみてください!