HubSpot動画は、ファイルツールにアップロードした動画ファイルを共通モジュールの[動画]や、リッチテキストの[挿入 > 動画]から使用できます。
 共通モジュールの動画
共通モジュールの動画
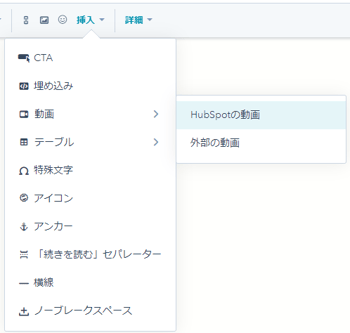
 リッチテキストの動画
リッチテキストの動画
HubSpot動画のUIや操作感はHTMLのvideoタグと似ていますが、大きな違いとして再生数や動画リテンションなどの分析が可能になります。詳しくは公式サイトを参照してください。
そして通信処理はHubSpotの動画配信サーバーが使用されます。動画配信サーバーが使われると再生に必要なデータしか取得しないためユーザーフレンドリーです。
このように使い勝手の良いHubSpot動画を活用したいところですが、特殊なことをしようとすると非常に難しくなります。
例えば「動画を再生していて動画エリアが画面外になったら再生を止める」という処理を実装したいと思います。
通常のvideoタグであれば比較的簡単に実装できますが、HubSpot動画はiframeタグで出力されてしまいます。JavaScriptに慣れている人ならこの時点で「これは実装できないかも…」と思ってしまうかもしれません。
なぜならセキュリティの都合上、JavaScriptでiframe内の操作を行うには多くの条件をクリアする必要があるからです。
ですがHubSpotはJavaScriptから動画プレイヤーの操作を簡単に行えるようにAPIを用意していました!
APIがあれば何でもできそう!と思い調べたところ再生と停止のみ操作可能でした。
注意点として、ここから説明する方法はドキュメントに載っていないため100%安全ではないことと、HubSpotは日々アップデートされるためいつか使えなくなる可能性はあるので注意してください。
MessageEventについて
本題の前にJavaScript内で通知されるMessageEventを理解する必要があります。
MessageEventは動画やフォームなどを使用したページで通知されます。
以下のコードをJavaScriptに埋め込むと通知が取得できます。
window.addEventListener('message', function(e){
console.log(e)
});
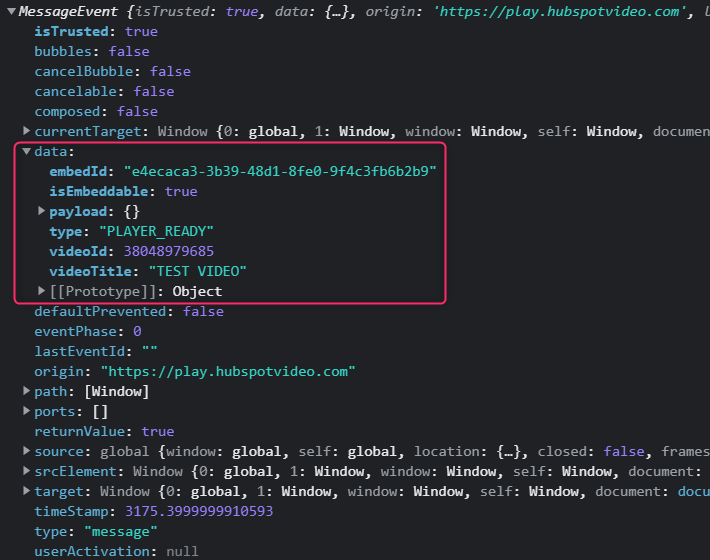
実際のデータは以下のようになります。

重要なデータは赤枠部分のdata:の部分で、動画IDなど様々なデータが入っています。
判定として使用するデータはdata.type:"PLAYER_READY"で、動画の再生準備が完了したという通知です。
MessageEventはこのようになっており、data.typeに様々な値が入ってきます。
そのため仕組みさえ分かってしまえばフォームなども同様の通知があるので特殊な処理を作ることが可能になります。
それでは次は本題の動画をJavaScriptで操作します。
HubSpot動画をJavaScriptで操作
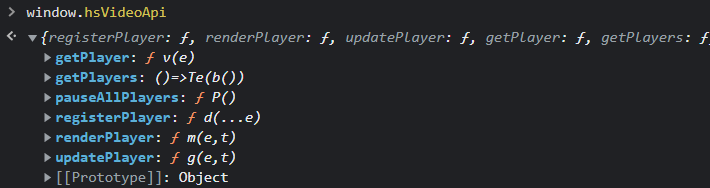
先に答え合わせをするとHubSpot動画はhsVideoApiを使用して操作できます。

まずは動画を管理しているプレイヤーインスタンスを取得するためにhsVideoApi.getPlayer()関数を使用します。
第1引数に動画埋め込みIDが必要なので、前述のMessageEventで取得したdata.embedidを入れます。
window.addEventListener('message', function(e){
if (e.data.type !== 'PLAYER_READY') return;
const player = window.hsVideoApi.getPlayer(e.data.embedId);
if (!player) return;
console.log(player);
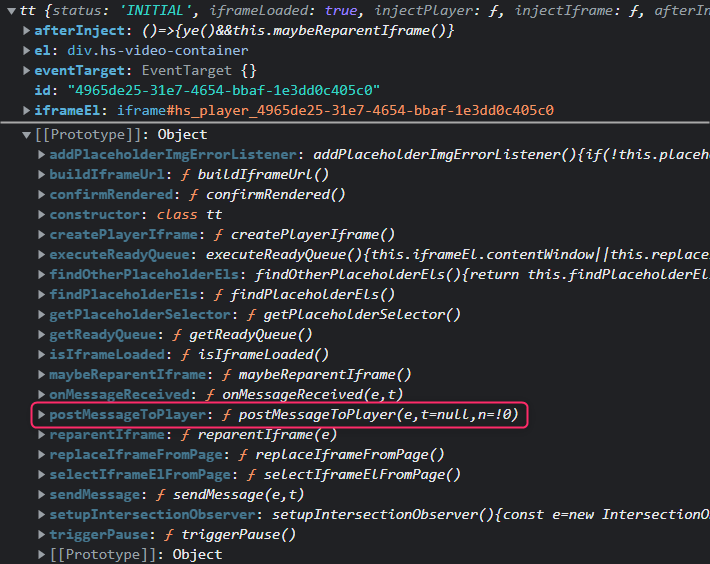
});console.log(player)の中身は以下のようになります。

これでプレイヤーインスタンスが取得できました。
そしてプレイヤーを操作するにはPrototypeオブジェクトのpostMessageToPlayer()関数を使用します。
例えば、動画停止ボタンを別途用意して停止させる場合は以下のようになります。
window.addEventListener('message', function(e){
if (e.data.type !== 'PLAYER_READY') return;
const player = window.hsVideoApi.getPlayer(e.data.embedId);
if (!player) return;
// 動画停止ボタンの作成
var buttonEl = document.createElement('button');
buttonEl.textContent = '動画再生';
buttonEl.style.position = 'fixed';
buttonEl.style.top = '0';
buttonEl.style.width = '100%';
buttonEl.style.height = '50px';
buttonEl.style.background = '#E55';
buttonEl.style.cursor = 'pointer';
// 動画再生ボタンにイベントを追加
buttonEl.addEventListener('click', function(){
// 動画プレイヤーに再生を指示
player.postMessageToPlayer('SET_PLAYER_STATUS', {status: 'PLAYING'});
});
// 動画再生ボタンを画面に表示
document.getElementsByTagName('body')[0].appendChild(buttonEl);
});
ページをリロードすると画面上部に[動画再生]ボタンがされます。
ボタンを押すと動画は再生されたでしょうか?
postMessageToPlayer()の第2引数に設定するstatusの値は、ソースコードを見るといくつか用意されていて前述で述べたようにPLAYINGとPAUSEDだけしか設定できないようです。
ソースコードは https://static.hsappstatic.net/video-embed/ex/loader.js です。
おわりに
テストとして以下の動画を用意しました。
[再生]か[停止]ボタンを押すとプレイヤーをコントロールできます。
この方法を使用すれば「動画エリアが画面内に入ったら自動再生」という機能が実装できます。
注意点としてHTML5の制約により初期設定で音声を[ミュート]にしておく必要があります。
Hublタグのvideo_playerを使用しているなら、プロパティのmutedをTrueにしましょう。
{% video_player 'embed_player'
muted=True,
autoplay=False,
player_id='xxx',
type='hsvideo2',
overrideable=False, hide_playlist=True, viral_sharing=False,
embed_button=False, hidden_controls=False, full_width=False,
loop=False,
width='1280', height='720' %}
少しマニアックかもしれませんが、JavaScriptでHubSpot動画を操作する場合の役に立てばと思います。