Adobe XD(以下、XD)のツールについては、前回記事【入門者向け】はじめてのAdobe XD 基本ツールの使い方を紹介! でご紹介しました。
そこで今回は、実際にWebデザインやプロトタイプの作成をするときに役立つ、XDでよく使う機能や便利な機能についてご紹介します。途中、動画で操作手順の解説もしていますのでぜひご覧ください。
これからXDをはじめる方、XDの使い方でお悩みの方、UI/UXデザインをはじめる方の作業効率アップにもおすすめです。
アートボードとプレビュー機能
アートボードは、XDのホーム画面から規定サイズのアートボードを選択するか、カスタムサイズでサイズを指定して作成します。
下のようにプルダウン(矢印)をクリックすると、さまざまなアートボードサイズが表示され、選択できます。
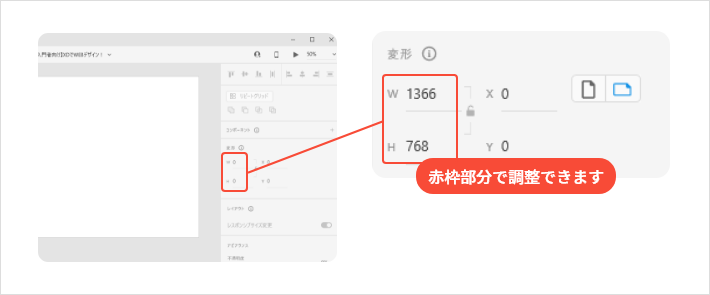
アートボードサイズを調整する方法
アートボードを選択した状態で、プロパティ画面内の「変形」W(横)・H(縦)でサイズを調整・変更することができます。

アートボードを追加する方法
アートボードを追加する方法は、以下の4つがあります。
|
4つの追加方法
|
4つの追加方法を続けて操作すると以下のようになります。
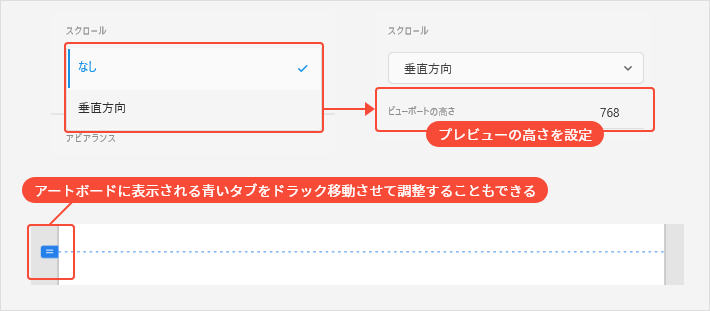
ビューポート
ビューポートの設定では、プレビュー画面の高さ調整ができます。
スクロール 垂直(縦)方向
「ビューポートの高さ」で指定した高さの数値でプレビューが表示され、縦方向にスクロールします。

スクロール なし
「なし」では、スクロールせずアートボード全体がプレビューに表示されます。
※アートボードの高さがあるときは、プレビュー画面に細長く表示されるので注意してください。
プレビュー
プレビューは、基本的に選択しているアートボードが表示され、アートボードを何も選択せずにプレビューしたときは一番左のアートボードがプレビューに表示されます。
プレビューしたいときは、画面の右上にある「▶」をクリックしてください。
参考:Adobe デザインとプロトタイプのプレビュー
https://helpx.adobe.com/jp/xd/help/preview-designs-and-prototypes.html
スクロール時に位置を固定
オブジェクトを選択し「スクロール時に位置を固定」にチェックを入れると、プレビューで確認したときにオブジェクトを固定表示できます。
| POINT | 固定させたいオブジェクトはレイヤーの順番に注意する |
固定したオブジェクトの上に、固定していないオブジェクトを配置すると、プレビューで確認したときに固定したオブジェクトの上を通りすぎるので注意してください。
以下はヘッダーを固定させたい場合の例となります。
参考:Adobe スクロール可能なアートボードの作成
https://helpx.adobe.com/jp/xd/help/create-scrollable-artboards.html
XDの便利な機能
ここからはリピートグリッドやスタックなど、XDでよく使う便利な機能を解説します。
リピートグリッド
同じ要素を繰り返し複製したいときに使用します。
グローバルメニュー、パンくずリスト、カードデザイン、ページネーションなどを作成するときに便利です。
|
リピートグリッドの作成手順
|
参考:Adobe 繰り返しオブジェクトの作成
https://helpx.adobe.com/jp/xd/help/create-repeating-elements.html
スタック
オブジェクト同士の余白を、横方向・縦方向へ直感的に調整できる機能です。文字数やオブジェクトのサイズが変動したとしても、設定した余白は自動で保持されるので修正や変更も簡単です。
オブジェクトを1つのフォルダにまとめ、フォルダを選択した状態で「スタック」にチェックを入れて使用します。
スタックの並び順
「スタック」を使用したオブジェクト同士は、以下のような並び順になります。
・レイヤー上 … 上から下へ
・プレビュー画面 … 左から右へ
参考:スタックを使用して動的なデザインを作成する
https://helpx.adobe.com/jp/xd/help/create-dynamic-designs-with-stacks.html
パディング
パディングはスタックと似ていますが、オブジェクトの内側に余白を固定したいときに使用します。ボタン、タグ、カードデザインなどの内側に余白を必要とするデザインを作るときに便利な機能です。
内側に配置している文字数やオブジェクトのサイズが変動したとしても、設定した上下左右の余白は自動で保持されるので修正や変更も簡単です。
上下左右均等の余白を設定したり、それぞれ異なる余白を設定することもできます。
参考:コンポーネントとグループへの固定パディングの設定
https://helpx.adobe.com/jp/xd/help/set-fixed-padding-for-components-groups.html
整列
2つ以上のオブジェクトの位置を揃えたいときに使う機能です。
オブジェクトを選択した状態で、以下のアイコンをクリックすると整列されます。
参考:オブジェクトの移動、分散および整列
https://helpx.adobe.com/jp/xd/help/move-align-distribute-objects.html
角丸
オブジェクトを角丸にしたいときは、アピアランスのプロパティ画面で設定する方法と直接オブジェクトを調整する方法があります。
すべての角を同じサイズの角丸にしたり、それぞれ異なるサイズの角丸にすることもできます。
参考:描画ツールとテキストツールの操作
https://helpx.adobe.com/jp/xd/help/drawing-text-tools.html
反転
反転機能は変形のプロパティ画面内にあり、オブジェクトを選択した状態で反転アイコンをクリックすると、反転することができます。
※テキスト編集中など反転できない状態のときは、反転アイコンがグレーで表示されます。
参考:オブジェクトのグループ化、ロック、複製、コピー、および反転
https://helpx.adobe.com/jp/xd/help/group-lock-duplicate-objects.html
ぼかし
シャドウ(内側)
オブジェクトを選択した状態で「シャドウ(内側)」にチェックを入れると、オブジェクトの内側にシャドウが入ります。
シャドウを使って押されているのがわかるような立体的なデザインを作成することもできます。
ドロップシャドウ
オブジェクトを選択した状態で「ドロップシャドウ」にチェックを入れると、オブジェクトの外側にシャドウが入ります。
カードデザイン、ボタン、画像などに影の濃淡やぼかしテクニックをプラスすることで表現の幅を広げることができます。
背景のぼかし
オブジェクトを選択し「背景のぼかし」にチェックを入れると、オブジェクトの背景にある要素をぼかすことができます。
ぼかしの表現は、「ぼかしの量」「明るさ」「不透明度」で調整できます。
例えばこの機能を使ってiOS製品に取り入れられている、すりガラスのようなグラスモーフィズムデザインを表現することができます。
オブジェクトのぼかし
オブジェクトを選択し「オブジェクトのぼかし」にチェックを入れると、オブジェクト全体にぼかしが入ります。
「量」のスライダーや数値でぼかしの調整ができますが、ぼかした分サイズが大きくなるので注意してください。
参考:XDでぼかし効果をあたえる
https://helpx.adobe.com/jp/xd/help/background-blur.html
スクロール
固定された表示エリアの中で、オブジェクトをスクロールさせることができます。
水平方向( 横 )にスクロール
スクロールさせたいオブジェクトを複数選択し、横スクロールアイコンをクリックするとスライダーが作成できます。
青枠の範囲を変えると、表示エリアが調整できます。
また、スクロールの動作を確認したいときはプレビューで確認しましょう。
垂直方向( 縦 )にスクロール
縦スクロールアイコンをクリックすると、高さを固定したエリアの中で縦方向に要素をスクロールさせることができます。手順は横スクロールと同様です。
以下は、お知らせ部分を縦スクロールにした場合の手順です。
参考:Adobe XD でスクロールグループを作成する
https://helpx.adobe.com/jp/xd/help/create-scroll-groups.html
クリッピングマスク
画像などを丸や矩形、シェイプなどで切り抜きたいときに使います。
切り抜きたい形のオブジェクトの下に画像を配置し、右クリックで「クリッピングマスク」を選択してください。画像はクリッピングマスクをした後に、切り抜きの位置を調整したりぼかしを入れることもできます。
クリッピングマスクを解除するときは、右クリックで「マスクをグループ化解除」を選択してください。
|
クリッピングマスクの作成手順
|
参考:動画で使用しているショートカットキーをご紹介しています
https://www.accesight.com/blog/xd-tools-introduction-for-beginners
カラー
オブジェクトを選択して塗りや線の色部分をクリックすると表示される、カラーピッカーから「べた塗り」「グラデーション」を選んでカラーを変更することができます。
グラデーション機能には、「線形グラデーション」「円形グラデーション」「円錐グラデーション」があります。
カラーの保存と削除
カラーピッカー内の「 + 」をクリックすると、よく使う色などを保存することができます。
ただし、色の保存は単色のみで、グラデーションの保存はできません。
グラデーションを保存したいときは「アセット」に保存しましょう。
|
カラーの保存と削除の手順
|
カラーコード
カラーコードや数値で色を指定したいときは、カラーピッカーにある Hex、RGB、HSBタブ から選び、数値を指定をしてください。
| Hex | 16進数カラーコード |
| RGB | 三原色 R( 赤 )G( 緑 )B( 青 ) |
| HSB | 色の三属性 色相( Hue )彩度( Saturation )明度( BrightnessまたはValue ) |
線形グラデーション
「線形グラデーション」にするとオブジェクト上に2点のコーナーハンドルが表示されるので、それぞれのハンドルに色を設定してください。コーナーハンドルの間をクリックすると、色を追加することができます。
グラデーションの傾きは数値で設定することができないので、ハンドルをドラッグして角度を調整してください。
円形グラデーション
円形グラデーションは以下の手順で作成できます。
|
円形グラデーションの作成手順
|
Webデザインのパーツを作成
ここからは実際にWebデザインパーツの作成をしていきます。
動画の手順通りにするだけで簡単に作ることができるので、ぜひ参考にしてみてください。
ヘッダーメニューを作成
以下では「リピートグリッド」「スタック」「整列」の機能を使ってヘッダーメニューを作成しています。
|
ヘッダーメニューの作成手順
|
スライダーを作成
以下では「リピートグリッド」「整列」「反転」の機能を使ってスライダー全体のデザインを作成しています。
|
スライダーの作成手順
|
お知らせを作成
以下では「スタック」「パディング」「整列」「リピート」の機能を使ってお知らせを作成しています。
|
お知らせの作成手順
|
まとめ
この記事ではXDの便利な機能について、各機能の詳細や操作方法の解説をしました。
紹介した「リピートグリッド」「スタック」「整列」などを覚えると、作業効率が上がり応用もできるようになります。
XDの操作で悩んでいる方、困っている方は、ぜひ活用してみてください!
