HubSpotはウェブサイトの制作からマーケティング活動の自動化、商談管理やカスタマーサポートの効率化を実現する「AI搭載型のCRMプラットフォーム」として、多機能で直感的なマーケティング、営業、カスタマーサポートツールとして知られています。
その中でも「HubSpotのCMS(Webコンテンツ管理システム)」は、Webサイトページのコンテンツを直感的な操作で簡単に追加・編集できるツールです。
HubSpot CMSのテンプレート開発では、HubSpot独自の言語である「HubL(HubSpot Markup Language)」という言語が使われており、カスタムページやモジュールを作成する際に重要な役割を果たします。
そこで本記事では、HubLの基本的な特徴、活用方法、具体的な構文例などについて詳しく解説します。
目次
HubLとは?
「HubL(HubSpot Markup Language)」は、HubSpotのCMSプラットフォーム専用のマークアップ言語で、HTMLに似た構文を持ちながらも、HubSpotのデータや機能を効率的に活用できるよう設計されています。
HubLを使用することで、動的コンテンツやカスタムモジュールを簡単に作成でき、Webページの柔軟性をより高めることができます。
HubLを使用してモジュールやテンプレートの開発を行うには、HubSpotのナビゲーションメニューにある「コンテンツ」から「デザインマネージャー」を選択します。

HubLを利用するメリット
柔軟なカスタマイズが可能
HubLを使用することで、標準テンプレートでは実現できない独自のデザインや機能を簡単に実装することが可能です。企業のブランドイメージに合わせた固有のデザインカスタマイズが可能となるため、他社のサイトとの差別化を図ることができます。
再利用可能なコードの作成
カスタムモジュールやテンプレートは一度開発すれば「再利用」することができるため、同じデザインや機能を何度も一から作成する必要がなくなり開発時間の短縮と効率化が図れます。
HubSpotとの親和性
HubSpot CRMやHubDBなどで管理されているHubSpot独自のデータや、HubSpot CMSのブログ等の機能をそのまま活用できるため、外部ツールや言語、API等を使用するよりもスムーズに開発することができます。
HubLの主な機能と活用シーン
カスタムモジュールの開発
HubSpotでのウェブページ制作は、ページ内の各デザイン要素を「モジュール」と呼ばれるパーツを組み合わせて作成する手法です。
そのため、HubSpotのページ編集画面ではテキストや画像などの複数のモジュールがあらかじめ用意されており(既定モジュール)、左側のモジュールを右側のページ内にドラッグ&ドロップすることで簡単にページ作成が行えます。
 HubSpotのページ編集画面とモジュールのイメージ
HubSpotのページ編集画面とモジュールのイメージ
しかし、クライアント企業の各種要望やブランドイメージに応じた複雑なデザインは、既定のモジュール活用だけでは実装できないことが大半です。
そこで、「カスタムモジュール」と呼ばれる独自のモジュールをHubLを使用して開発することで、複雑なデザイン要素にも対応することが可能となります。
様々なページで繰り返し利用したいデザイン要素を、企業のブランドイメージやデザイントンマナを組み込んだカスタムモジュール化することで、ページ作成効率を大幅に削減することが可能となります。
例えば、以下のイメージのように画像とテキストを横並びで表現したい場合、既定のモジュールでは「画像」と「リッチテキスト」の2つのモジュールを毎回組み合わせて作成する必要があります。

ここでHubLを利用して画像とテキストをあらかじめ組み合わせたカスタムモジュールを作成しておくことで、ページ内での再利用が可能となります。
カスタムモジュールでは、フォントの種類やサイズ、画像サイズ、デザイントンマナなども事前に設定しておくことができるため、運用担当者は、左側の編集エリア内でテキストの入力や使用したい画像を選択するだけで「企業ブランドで統一されたデザイン」でのページを簡単に作成することが可能となります。

カスタムテンプレートの作成
カスタムモジュール開発と同様にクライアント企業の各種要望やブランドイメージに応じた複雑なデザインは、既定のページテンプレートの活用だけでは実装できなことが大半です。
ここでHubLを使用することで、HubSpotのデフォルトのページテンプレートをカスタマイズし、より自由度の高いデザインが実現できるようになります。
例えば、独自のヘッダーやフッターを作成したり、複雑なページレイアウトを組み込んだりする際に役立ち、作成したテンプレートにHubLタグdnd_areaを挿入することであらかじめモジュールを組み込んだページ作成も可能になり、よりカスタマイズ性の高いページ作成が可能となります。
 アクセサイトのページもHubSpotのテンプレートを利用しています
アクセサイトのページもHubSpotのテンプレートを利用しています
テンプレートの詳しい作成方法はHubSpotの公式ナレッジにも掲載されていますので参考にしてください。
また、HubSpotでのウェブページの作成の基本については、【きほんのき】HubSpotのページ作成・セクションについて解説!でも解説していますので、こちらも参考にしてみてください。
ページ内での動的コンテンツの生成
HubSpotのデータベース機能であるHubDBを利用した動的コンテンツを作成する際にもHubLを使用します。
HubLを利用することで、HubDB内のコンテンツデータの検索や抽出など複雑な要件にも対応することが可能となります。
 HubDBを使った製品一覧ページのサンプル画面
HubDBを使った製品一覧ページのサンプル画面
HubSpotで作成したブログ記事をHubLで取得してカスタムモジュール化し、マーケティング用のEメールや別ページのページ内に表示することも可能です。
例えば、TOPページにブログ記事の最新3件を表示する導線エリアを設けたい、毎月のメルマガにブログ記事の最新3件を表示して送付したいなどの要望の際に利用します。
 最新のブログ記事を表示するEメールのサンプル画面
最新のブログ記事を表示するEメールのサンプル画面
HubL構文の例
HubL構文には独自の区切り文字が使われます。制御構文は{%で区切られ、式は{{で区切られます。
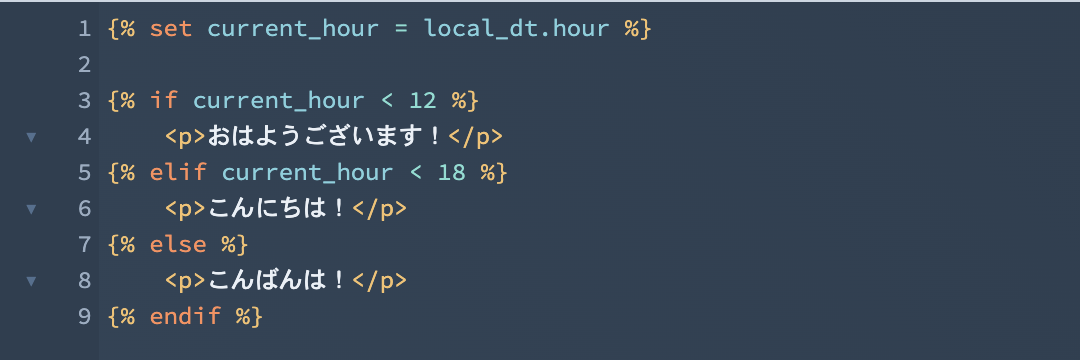
条件分岐(if文)

繰り返し処理(forループ)
製品リストをループで動的に生成するコードです。この例では、HubDBを利用して作成した製品リストを取得して表示します。
 HubL構文のサンプル例
HubL構文のサンプル例
モジュール変数の利用
まとめ
HubLは、HubSpot内で高度なウェブ開発を行うために欠かせないテンプレート言語です。
HubLを利用することで企業ブランドやデザイントンマナに応じたカスタムテンプレートやモジュールの開発、複雑な要件に対応する動的コンテンツの表示が可能になります。
アクセサイトは、これまで数多くの企業にHubLを活用したWebサイト制作の導入実績があります。(制作実績例はこちら)
専門知識を持つエンジニアも多く在籍しておりますので、HubSpotの導入や開発サポートをお探しの方は、ぜひアクセサイトにご相談ください。






