HubSpotのサーバーレス関数を使用すると、HubSpot APIやサードパティ―APIとやり取りをするバックエンド(サーバーサイド)処理を実装することができます。
APIを使用することを前提とした場合のサーバーレス関数の立ち位置は、
[フロントエンド] → [サーバーレス関数] → [API] のように中間に存在するため、アクセストークン(認証)が必要なAPIも安心して使用することができます。
また、サーバーレス関数はnode.jsが実行されるので、APIを使わずに特殊な計算処理を行うなど用途は千差万別といったところでしょうか。
用途の例を挙げると、
- HubDBと組み合わせて記事に投票機能を付ける
- 会員機能と組み合わせて会員だけがダウンロードできるシステム
- CRMと組み合わせてパーソナライズされたコンテンツの表示
- サードパーティーAPIを使って動的にコンテンツを表示
このようにHubSpotの機能を最大限に生かしたリッチなWebアプリケーションやシステムを作ることが可能になります。
そして運用者や製作者目線で大きなメリットと言えるのが、このサービスがHubSpotに組み込まれていることです。別途AWS Lamdaなどのサービスを購入する必要がなく、HubSpotで全てが完結するため開発の手間を減らすことができます。
前置きが長くなりましたが、今回はサーバーレス関数の簡単なテストを行うサンプルの制作手順を説明していきます。
Webサイトの入力フォームからテキストを入力して送信すると、文字を付け加えて返却してくれるサーバーレス関数を作成してみます。
目次
サーバーレス関数フォルダーを作成
サーバーレス関数はデザインマネージャーから作ることができます。
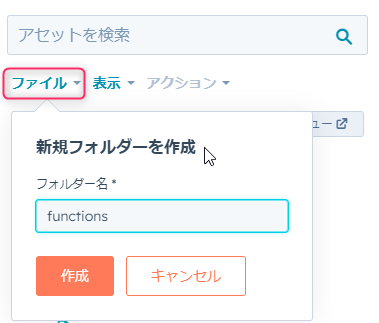
デザインマネージャーに遷移後、いずれはサーバーレス関数を複数作ることを想定してサーバーレス関数をまとめるフォルダーを作成します。ファイルから[新規フォルダー]を選択し、フォルダー名[functions]を作成します。

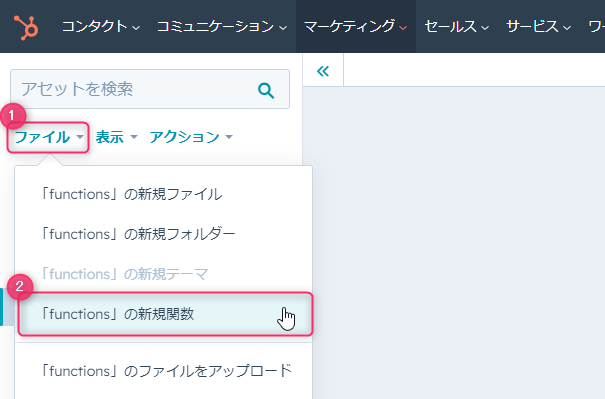
次にサーバーレス関数を作成するので、functionsフォルダーを選択して[ファイル]から[新規関数]を選択します。

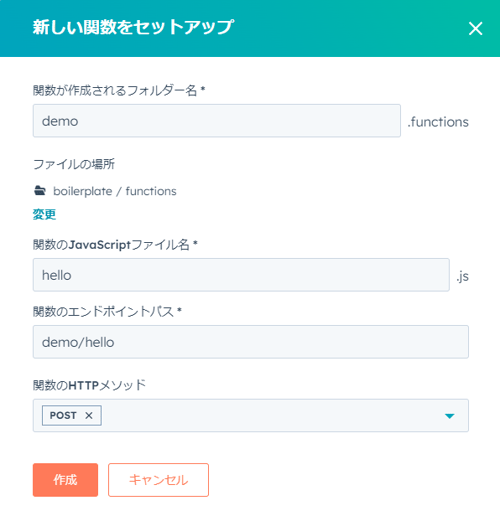
[新しい関数をセットアップ]が表示されるので項目を埋めます。

サンプル構築のため、[関数のエンドポイントパス]をdemo/hello、[関数のHTTPメソッド]をPOSTにしています。
項目を全て埋めて[作成]を押すと、下図のフォルダーとファイルが作成されます。

次は各種ファイルについて簡単に説明します。
各種ファイルの概要
serverless.json
serverless.jsonは、このフォルダー内の関数について設定を記述するファイルです。
{"runtime":"nodejs18.x","version":"1.0","environment":{},"secrets":[],"endpoints":{"demo/hello":{"method":"POST","file":"hello.js"}}}特に大事なのはendpointsとsecretsです。
endpointsは公開されるパスとJavaScriptファイルの紐付けを行います。
公開されるパスはdemo/helloとなっているので、https://{domain}/_hcms/api/demo/helloでアクセスできるようになります。この公開パスでアクセスして実行されるファイルがhello.jsになります。
同時にmethodも指定する必要があり、配列で記述すれば複数指定することもできます。
次にsecretsはシークレット名を設定します。※今回のサンプルではsecretsは使用しません。
HubSpot APIやサードパーティーAPIを使用する場合、外部に漏れてはいけないアクセストークンが必要になる場合があります。HubSpotだと非公開アプリのpat-xxxx-xxxxのようなトークンです。
サーバーレス関数からAPIを呼び出す場合にアクセストークンをそのまま使用することはセキュリティー的に推奨されていないため、アクセストークンとシークレット名の紐付けを行い、secretsにはシークレット名を記述して使用することになります。
またシークレット名を使用するのでgitなどのバージョン管理ツールに保存しても安心です。
少し長くなりましたが、サーバーレス関数からHubSpot APIを利用する場合にsecretsは重要な部分なので詳細は公式サイトのSecretsを参照してください。日本語はこちらです。
関数ファイル(hello.js)
サーバーレス関数の本体になるJavaScriptファイルです。
初期状態では簡単なサンプルが記述されており、以下は内容を少し改変しています。
// exports.main = (context, sendResponse) => {
// your code called when the function is executed
// const functionResponse = "Congrats! You've just deployed a Serverless Function."
// sendResponse is a callback function you call to send your response.
// sendResponse({body: functionResponse, statusCode: 200});
// }
const axios = require('axios');
exports.main = (context, sendResponse) => {
axios
.get('https://api.hubapi.com/contentsearch/v2/search', {
params: {
portalId: accountId,
term: 'searchTerm',
},
})
.then(function(response) {
console.log('Data received from the search API:', response.data);
sendResponse({ body: { response: response.data }, statusCode: 200 });
})
.catch(function(error) {
sendResponse({ body: { error: error.message }, statusCode: 500 });
});
};大事な部分はmain()の引数、contextとsendResponseです。
contextには様々なオブジェクトキーが入っています。例えばcontext.bodyにはJSON形式でPOSTされたデータ、context.contactにはリクエストを行ったコンタクトの情報が含まれます。その他様々なデータが入っているので非常に重要な部分です。
次のsendResponseはレスポンスする内容を設定します。bodyやstatusCode、リダイレクトをさせたいならheadersなどの設定が可能です。
serverless.jsonや関数ファイルについて紹介しきれない部分が多いので、詳しくは公式サイトを参照してください。日本語はこちら。
hello.jsの改修
前述で説明したとおり、Webサイトの入力フォームからテキストを入力して送信すると、文字を付け加えて返却してくれるサーバーレス関数にするのでhello.jsを以下のように変更します。
exports.main = (context, sendResponse) => {
const responseBody = {
message: 'Hello!' + context.body.input
}
sendResponse({ body: responseBody, statusCode: 200 });
};context.bodyにはWebサイトからJSON形式で送信されるPOSTデータにinputが入っていることを想定しています。
処理内容は、送信されてきたinputにHello!をくっつけて返却します。
テストページの作成と実行
テストを簡単にするためモジュール[リッチテキスト]を使用します。
リッチテキストのソースコード編集から以下の内容を記述します。
<input id="input" type="text">
<button id="button">送信</button>
<div id="result">ここに結果を表示</div>inputに入力された内容を送信して、サーバーレス関数からの応答をresultに表示することを想定しています。

次にJavaScriptをページ設定のフッターHTMLに記述します。
<script>
const input = document.querySelector('#input');
const button = document.querySelector('#button');
const result = document.querySelector('#result');
button.addEventListener('click', ()=>{
const options = {
'method': 'POST',
'headers': {
'Content-Type': 'application/json'
},
'body': JSON.stringify({input: input.value})
};
fetch('/_hcms/api/demo/hello', options)
.then(response => {
console.log(response);
return response.json();
})
.then(body => {
console.log(body);
result.innerHTML = body.message;
})
.catch(error => console.log('error', error));
})
</script>13行目でサーバーレス関数に設定した公開パス/_hcms/api/demo/helloを入れます。もちろんドメイン付きでも構いません。
次は作成したページを公開、もしくはプレビューから参照してテストを行ってみます。
ページを開いたらinputフィールドに任意の文字を入力して送信ボタンを押します。ここでは「World!」を送信してみます。

「Hello!World!」と表示されれば成功です!
おわりに
簡単なサンプルでサーバーレス関数を実行してみましたが正しく動作したでしょうか。
本来はサーバーレス関数の動作確認のために様々なCLIコマンドを駆使して構築することになり、開発難易度や専門知識が必要になりますが、サーバーレス関数を使えばリッチなアプリケーションの作成も可能です。
CMS Hub Enterpriseを利用されているのであれば活用してみてはどうでしょうか。
※ 本文中のスクリーンショットは2023年2月時点のものです。