Webサイトのデザインをしていると、なかなかアイデアが出ずに行き詰まることがありますよね。
そこで今回は、デザインに迷った時に使える本当にオススメしたいデザインギャラリーサイトを厳選して紹介します。
最後にパーツ集や、バナー集も紹介していますので是非最後までチェックしてください!
目次
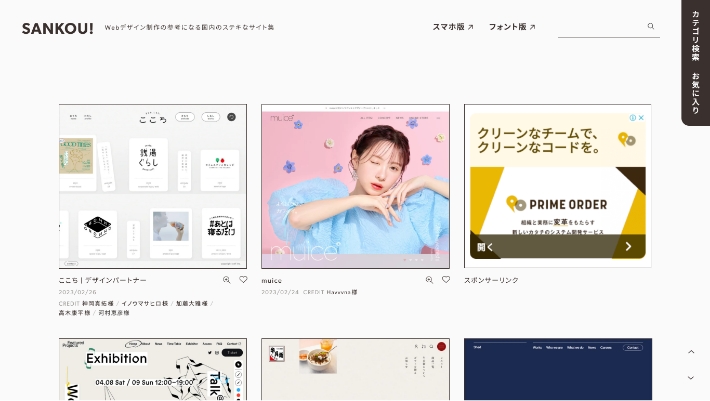
SANKOU
カテゴリ検索が豊富で、レイアウト別の検索や、多言語対応、アニメーションなども限定して絞り込みが可能です。
また、PCデザインだけでなくスマホ版やフォントから検索することができるのもポイント!


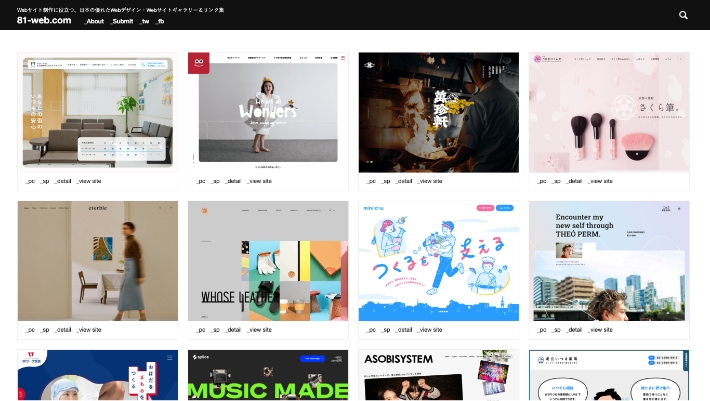
81-web.com
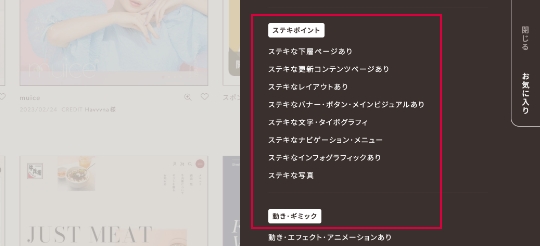
こちらもカテゴリ検索が豊富です。特にWebフォントのカテゴリでは具体的なフォントの種類で絞り込みができるので、使いたいフォントが決まっているのであればピンポイントで検索しやすいサイトです。
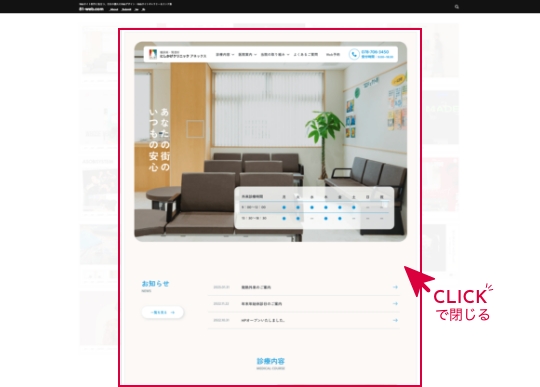
また、PC版、スマホ版共に新しいウィンドウを開かずにモーダルで表示される機能もあるので、1ページ内で完結してサイトの閲覧ができるところもポイント!
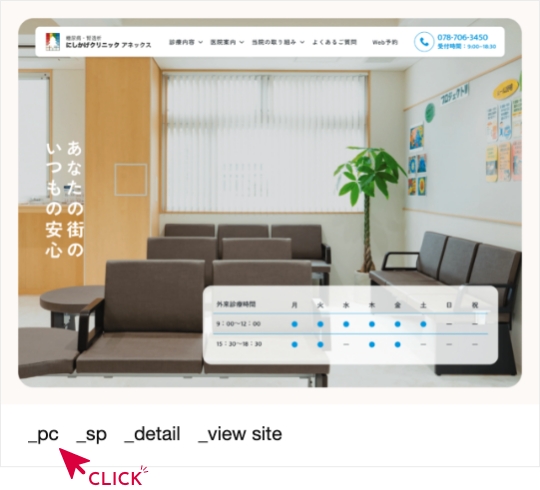
■ 新しいウインドウを開かずにモーダル画面で見る方法
PC版を見たい時は_pcをクリックするとPC版のモーダル画面が開きます。
スマホ版も同様に_spをクリックするとスマホ版が開きます。
 モーダルを閉じたい時は、下図のように赤枠の上にマウスを乗せるとカーソルが閉じるボタンに変わるので、クリックするとモーダルが閉じます。
モーダルを閉じたい時は、下図のように赤枠の上にマウスを乗せるとカーソルが閉じるボタンに変わるので、クリックするとモーダルが閉じます。


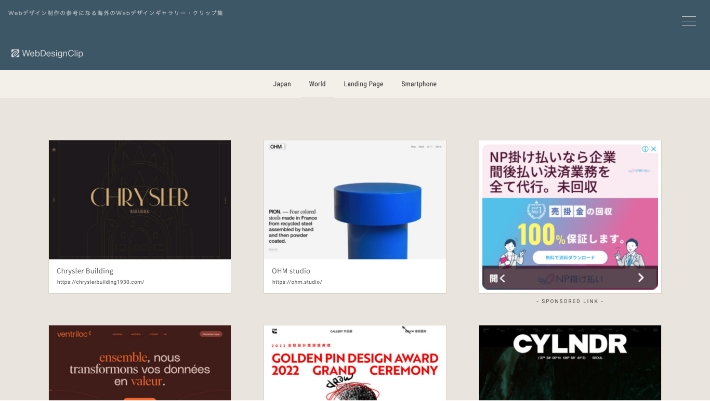
Web Design Clip
最新のトレンドが詰まったWebサイトが多く掲載されており、タブ切り替えで日本サイト、海外サイト、ランディングページ、スマホデザイン別に閲覧ができます。
海外のWebサイトが豊富に掲載されているので、個性的なデザインや、英文のあしらいが多いサイトをデザインする時の参考にオススメ!

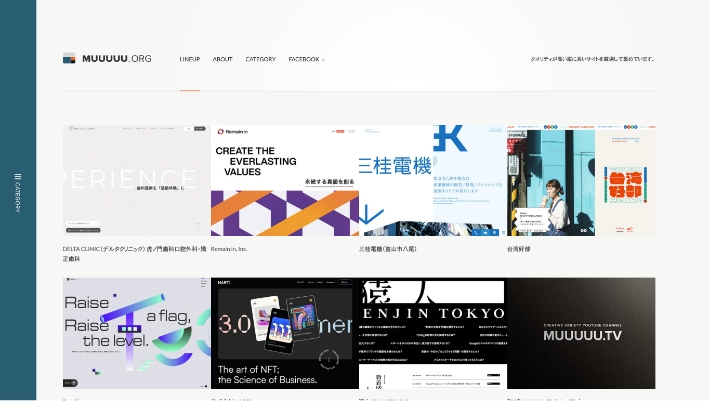
MUUUUU.ORG
コンテンツが多い縦長のサイトをデザインする時にオススメです。
業種やデザインの種類などで細分化されており、「レトロ・アメリカン」のような個性的なカテゴリがあるのも魅力です。


1GUU
サムネイルがアニメーションしていて視覚的にもわかりやすく、動きの参考を探している時にオススメです。
また、海外のサイトを国別で絞ることができるのも嬉しいポイント!
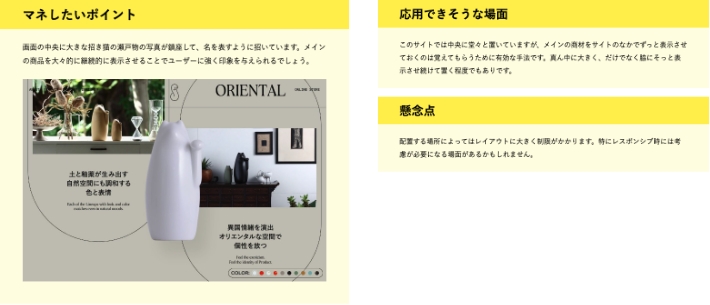
マネるデザイン研究所
デザインの「マネしたいポイント」や「懸念点」などがサイトごとに記載されているので、具体的なアドバイスが欲しい時にオススメ!


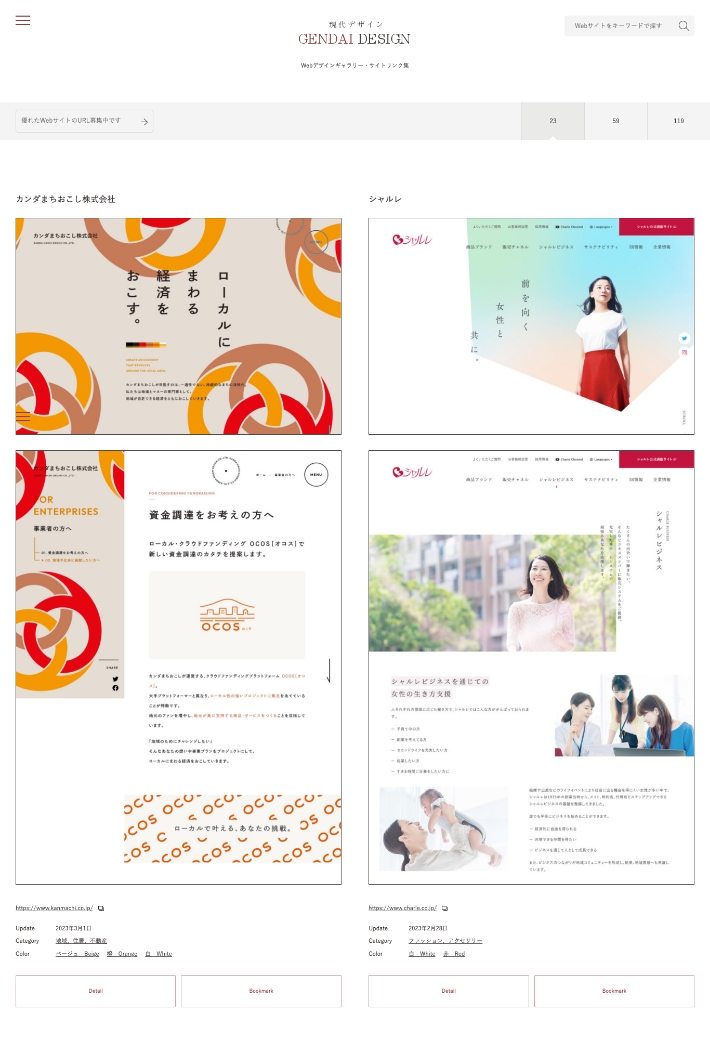
GENDAI DESIGN
サムネイルが大きくて見やすいサイトです。
メインビジュアルと下層1ページを同時に確認できるところが嬉しいポイント!

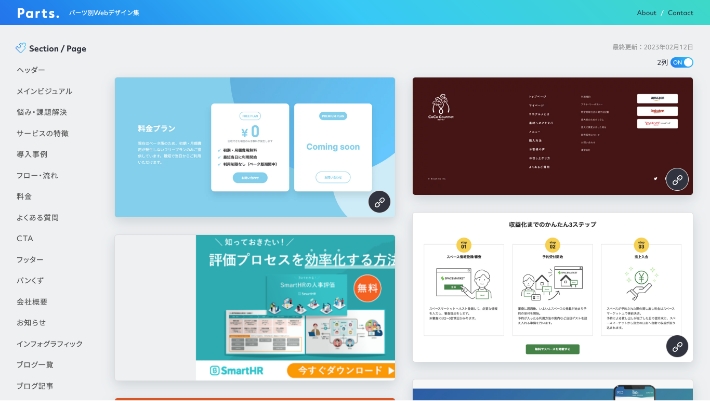
【パーツ集】Parts
ヘッダーやメインビジュアル、サービスの特徴など、パーツ別で掲載されているサイトです。
パーツのデザインに迷った時にオススメ!

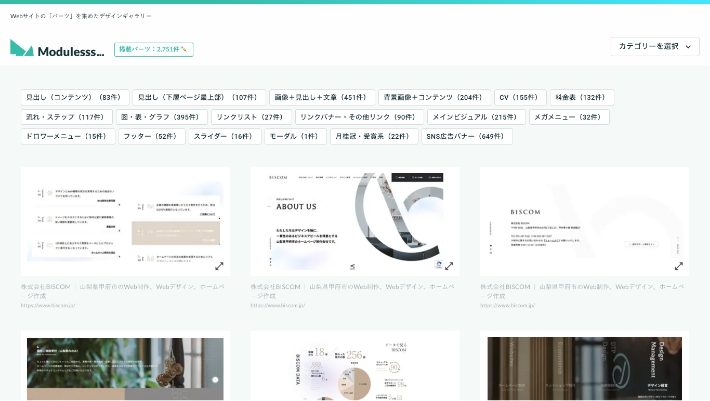
【パーツ集】Modulesss…
「Parts」と同様にパーツ別で探すことができるサイトで、掲載数も豊富です。
WebサイトのパーツだけでなくSNSバナーなども掲載されています!

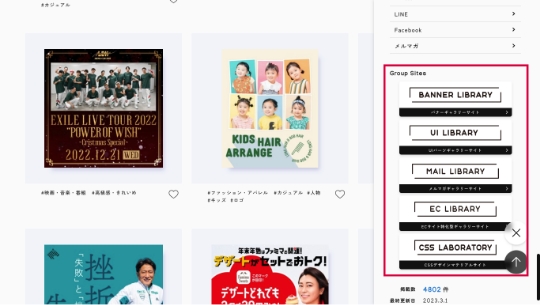
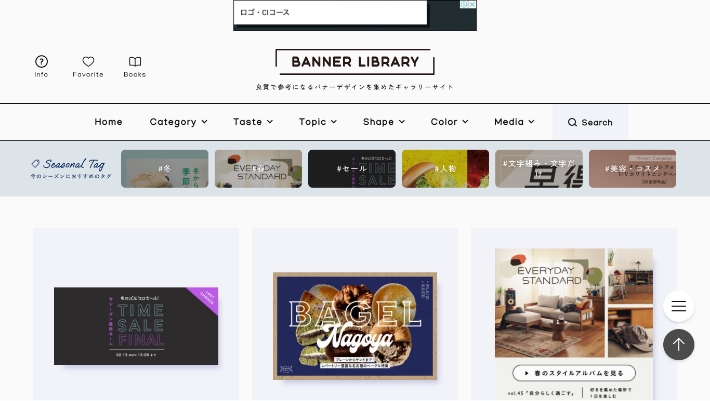
【バナー集】BANNER LIBRARY
バナーに特化した更新頻度が高いサイトです。
業種の絞り込みや、SNSサイトの種類を絞って検索できるところがポイントです。
また、グループサイトで「UIパーツ」「メルマガ」「ECサイト」「CSS」に特化したサイトもあるため、さまざまなシーンで参考になります。


Webデザイン参考サイト7選をご紹介してきました。
さまざまな専門分野に特化したサイト集をブックマークしておくと、必要なシーンごとに使い分けられるので便利です。また、ご紹介したパーツ集などを参考にデザインを模写してストックしておくとアイデアに困った時に役立つのでオススメです。