HubSpot上の公開されているページを編集して更新をするとき、本番環境ではなく、ステージングでしたい場合があります。
ステージングで安心してコンテンツを編集・更新したいときに役立つ機能が『コンテンツステージング』です。
※2023年11月時点では、CMS Hub Professional or Enterprise で利用可能です。Starterでは利用できません。
コンテンツステージングとは?
HubSpot公式サイトの説明によると、
コンテンツステージングは、本番サイトへのページ公開前にページの更新や作成を行うために分離された、アプリ内コンテンツ環境です。
上記の説明は少し難しいかもしれませんが、HubSpot上で本番環境とほぼ同等のステージングが作成できる機能が用意されています。
「コンテンツステージングはどんなときに使っているのか、何のための機能なのか」と聞かれることがありますが、
- 実際に公開されている既存のページを改修したいとき
- 新しいページを作成するとき
といった場面でとても役立ちます。
コンテンツステージングの使い方
今回は既存のウェブサイトページの改修作業を想定して、公開までの手順を解説します。
既存ページをステージ → ステージングに公開 → 本番環境に反映
の流れで進めたいと思います。
既存ページをステージする
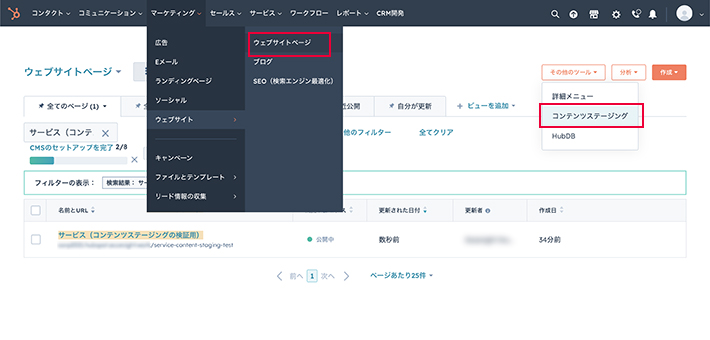
まずは管理画面でウェブサイトページの一覧画面を開きます。
※上部のメニューから[マーケティング] → [ウェブサイト] → [ウェブサイトページ]を選択してください。
一覧画面が開いたら、右側上部の[その他のツール] → [コンテンツステージング]を選択します。

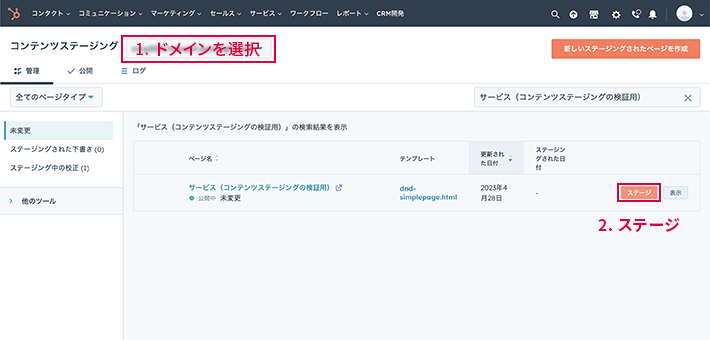
コンテンツステージング画面が開いたら、上部からドメインを選択して、改修したいページをステージします。

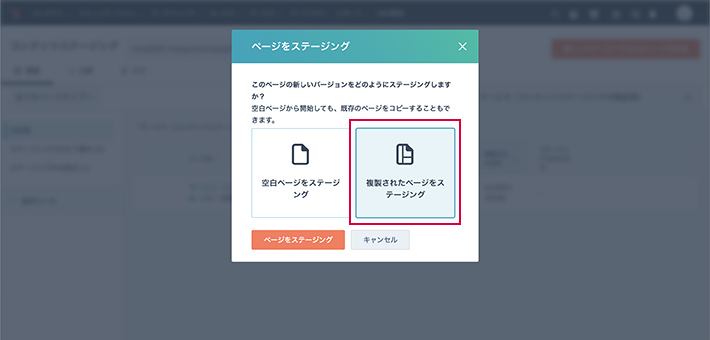
[ステージ]ボタンを選択すると、「このページの新しいバージョンをどのようにステージングしますか?」とポップアップで表示されるので、[複製されたページをステージング]を選択します。

すると、既存ページがステージングに複製されて、コンテンツ編集画面が表示されます。
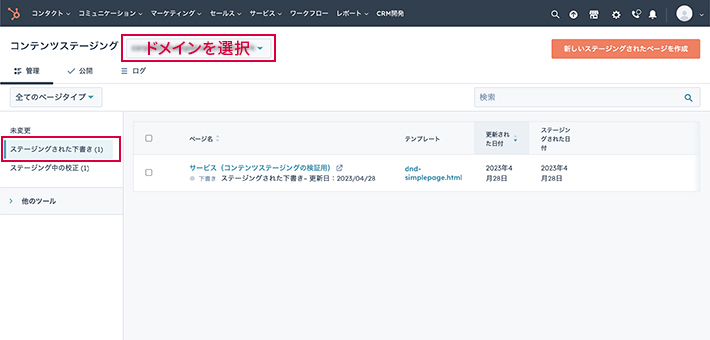
ここで一旦ページの保存を行い、編集を終了してページの状態を確認します。
この段階ではまだステージングの下書き(ステージングに公開していない)状態なので、管理画面上では[ステージングされた下書き]にページが移動されています。

ステージングに公開する
ステージングに公開する前に、「下書き」と「ステージング中(公開)」の状態でどのような違いがあるのか簡単に説明します。
具体的には、以下のような違いがあります。
- 下書き
HubSpotにログインしていないユーザーはページを閲覧できない - ステージング中(公開)
HubSpotにログインしていないユーザーもページを閲覧できる
第三者に確認してもらう場合は、ステージングに公開したほうがログインせずに閲覧できるのでスムーズです。
では、下書き状態のページをステージングに公開しましょう。
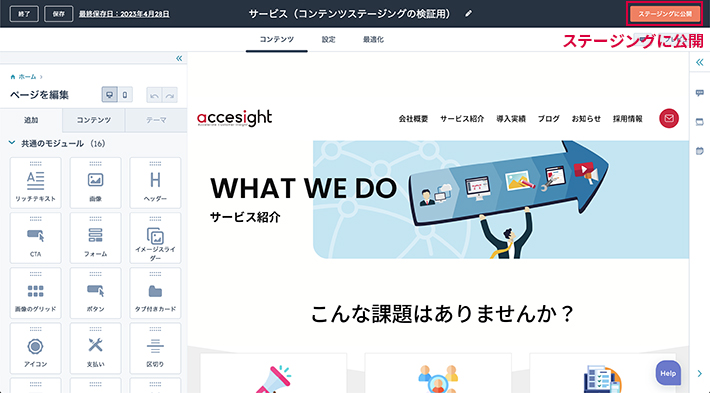
もう一度ページの編集画面を開き、右側上部の[ステージングに公開]ボタンを選択します。

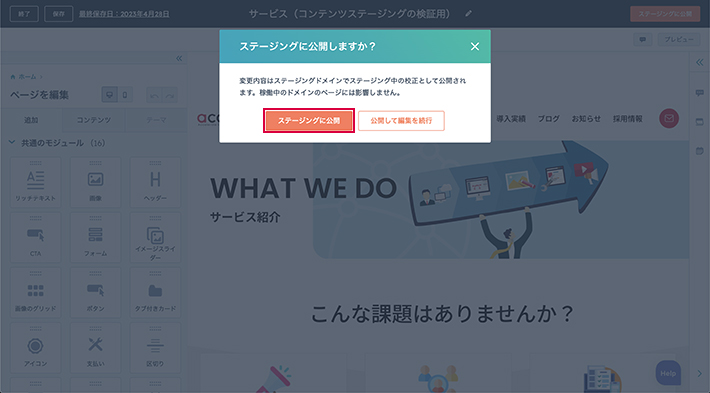
すると、「ステージングに公開しますか?」とポップアップが表示されるので、[ステージングに公開]を選択します。

これでステージング中の校正として公開されたことになります。
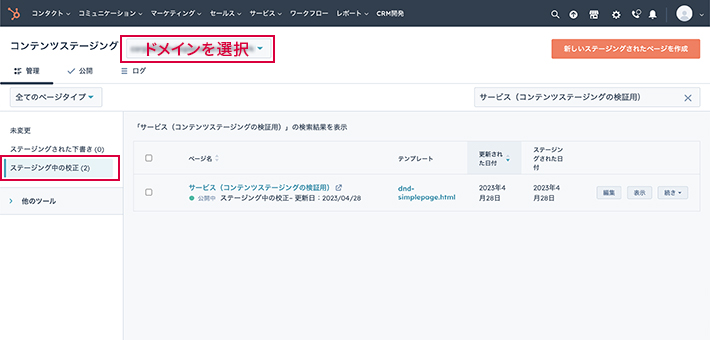
コンテンツステージングの管理画面を確認すると、[ステージング中の校正]にページが移動されています。

表示ボタンを選択すると、先ほど公開したページがステージング専用のドメイン( your-domain.sandbox.hs-sites.com )で表示されることが確認できます。
本番環境に反映する
ここまでの作業でステージングに公開することができたので、一通り編集作業が終わったら本番環境に反映して完了です。
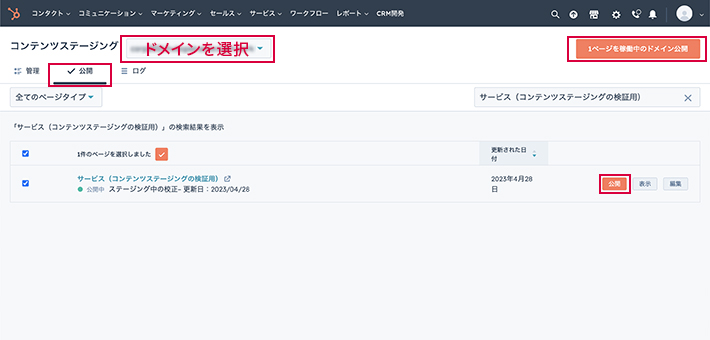
上部の[公開]タブを選択後、反映したいページにチェックを入れて、[1ページを稼働中のドメイン公開]もしくは[公開]ボタンを選択します。
※反映したいページにチェックを入れて選択できるので、複数ページを同時に公開することも可能です。

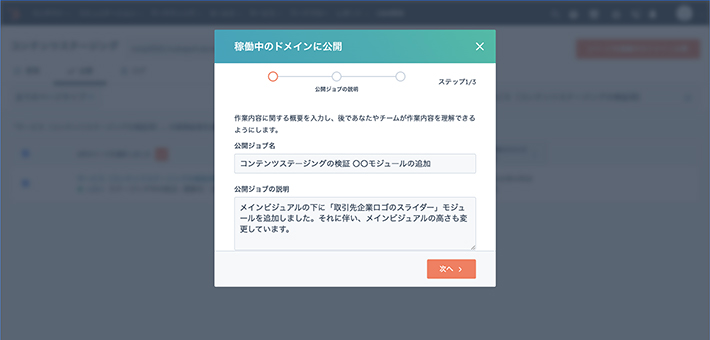
[稼働中のドメインに公開]ポップアップが表示されるので、公開ジョブ名と説明を入力したら、公開ボタンを選択して本番反映完了です。


コンテンツステージング機能を使うメリット
誤公開を防止できる
HubSpotではページを編集後に公開ボタンを選択すると、すぐに本番環境に公開されます。
「まだ公開する予定のなかったページを公開してしまった…」
そのような万が一のトラブルが起きないようにコンテンツステージング機能を使うことが多いです。
この機能を使うとステージング専用のドメイン( your-domain.sandbox.hs-sites.com )でホスティングされるので、本番環境と同等にページ編集が可能になります。
本番環境で改修作業を行うより、この機能を利用して本番環境とは分離されたステージングで作業したほうがより安心して作業ができます。
自動的に検索除外設定(noindex)が入る
通常のウェブサイトページは検索結果から除外したい場合、ページ編集の[HeadのHTML]フィールドに以下のタグを追加しなければなりません。
※ページの編集画面で[設定]タブを開き、[詳細オプション] → [追加のコードスニペット] 内の[HeadのHTML]フィールドに入力します。
<meta name="robots" content="noindex, nofollow">
しかし、コンテンツステージング機能を活用すれば、この作業は必要ありません。
コンテンツステージング機能でステージングしたページは、自動的に検索除外のmetaタグが追加され、ステージングを本番に反映したときに自動的に削除されるので、検索除外を意識せずにページ編集から公開までできます。
バージョン履歴で一元管理できる
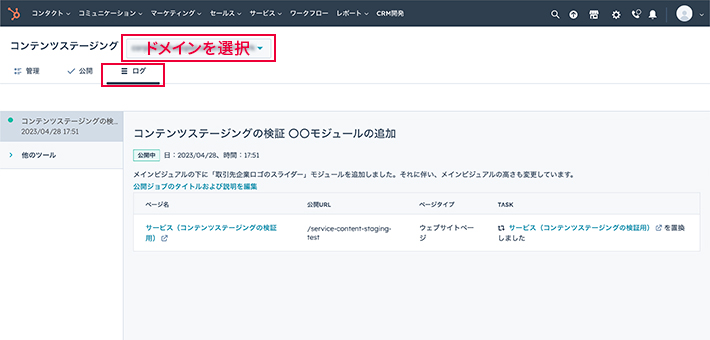
「いつ」、「どのページ」で、「どのような作業」をしたのか、コンテンツステージングの[ログ]タブを確認すれば、履歴が確認できます。

作業履歴がひと目でわかる点も、コンテンツステージングの便利なところだと個人的に思っています。
ページのパフォーマンスも引き継がれる
ページのパフォーマンス(解析データ)やバージョン履歴も引き継いで、上書きする仕組みになっています。
作業を簡略化できる
以下2パターンの場合、どちらも同様のことはできますが、後者のほうが作業を簡略化できます。
- A. 既存のページを複製して改修する
- B. コンテンツステージング機能でステージして改修する
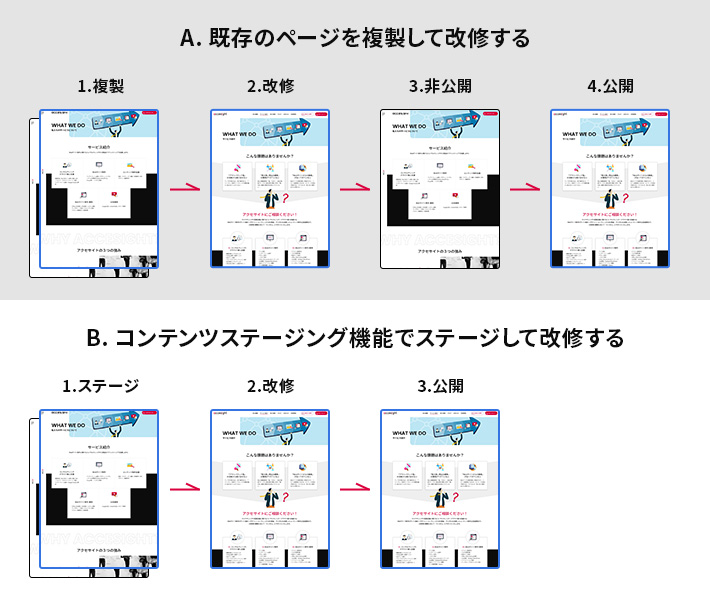
「A. 既存のページを複製して改修する」パターンと「B. コンテンツステージング機能でステージして改修する」パターンの作業手順を図にしました。

まず「A. 既存のページを複製して改修する」場合の手順が以下です。
- 公開している既存のページ(service)を複製し、複製したページのURLはservice-copy とします。
※この複製されたページはページIDが変わります。 - 複製したページ(service-copy)を改修
- 複製元(公開されているページ)のURLを変更して、非公開に変更
service → service-old へ変更 - 複製したページ(service-copy)は稼働しているURLに変更して、公開
service-copy → service へ変更
一方で「B. コンテンツステージング機能でステージして改修する」場合は、以下の作業だけで済みます。
- 既存のページ(service)をステージ
※ページIDは保つ - コンテンツステージング上で改修
- 公開
このようにコンテンツステージング機能を活用すれば、URLを変更する作業が必要ないので、かなり楽になります。
ページIDを保ったまま改修・更新ができるので、パフォーマンス情報も引き継がれ、バージョン履歴も残る仕組みになっているということです。
コンテンツステージングを使うときの注意点
便利なコンテンツステージングですが、以下のような注意点と制限もあります。
ブログでは利用不可
コンテンツステージング機能はウェブサイトページとランディングページのみ利用できます。
ブログでは利用することができないため、もしブログを改修するときは以下の流れになります。
- テスト用の新しいブログを作成
- 既存のテンプレートを複製して、新しいテンプレートを作成
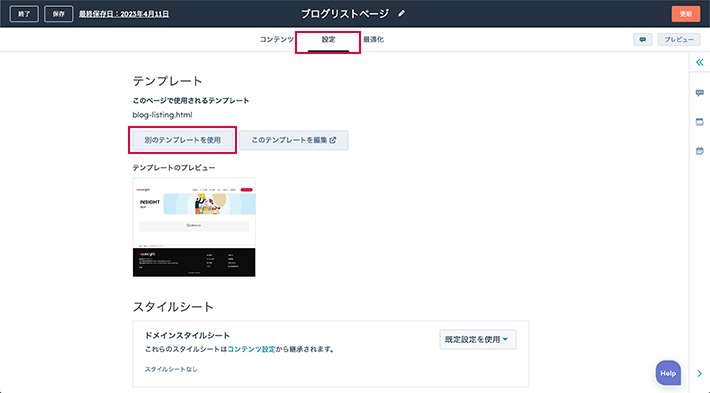
- ページ編集の[設定]タブでブログのテンプレートを新しいものに設定する

改修作業が終わったら、反映時は既存のブログページに新しいテンプレートを適用する作業が必要になります。
ページと関連するアセットを改修する場合は本番側に影響が出る
以下はあくまでも一例ですが、既存ページと関連性のあるアセットは本番側のページにも影響がでるので、注意しましょう。
- テンプレート
- グローバルコンテンツ
例: ヘッダー、フッター、サイドバーなどの共通パーツ - モジュール
- HubDBテーブル
ステージング側で改修作業中のときは本番側はできれば触らないようにする
コンテンツステージングで作業中のときは、本番側のページはできれば触らないようにする必要があります。
理由は単純に本番とステージングでデータが同期していないからです。
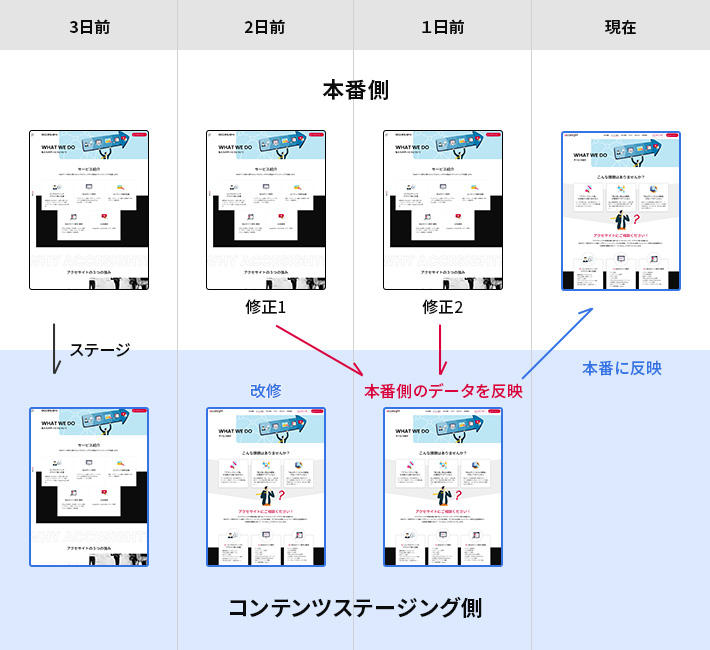
下図のように本番側を修正すると、ステージしたページも同様の修正を行うことになります。

- 【3日前】
稼働しているページ(本番側)をステージする。
ステージング側は3日前の時点での本番側のデータが複製される。 - 【2日前】
本番側で文言修正など何らかの修正(修正1)が行われる。
ステージング側では別の改修が行われる。 - 【1日前】
本番側でさらに何らかの修正(修正2)が行われる。
先述したとおり本番とステージングでデータが同期していないため、本番側のデータをステージングに反映する。 - 【現在】
ステージングを本番に反映する。
上記のようにステージしたページは、3日前(ステージした時点)の本番側のデータしかないため、2日前と1日前に本番側で行った作業をステージング側でも同様に行ってから反映する必要があるということになります。
万が一ですが、2日前と1日前に本番側で行った修正内容をステージング側に反映しないまま、ステージング側を本番に反映すると、2日前と1日前の本番側の修正内容は反映されていない状態になってしまいます。
なので、ステージング側で作業中のときは、なるべく本番側のページを触らないようにしたほうが安全です。
新規ページをステージングで作成した場合、既存ページのURLと同じにすることができない
以下のような手順の場合は公開時にエラーになるため、注意が必要です。
- コンテンツステージングで新規ページとして作成
- URLを既存ページと同じに変更
- 公開 ← エラーが発生
新しいページとして作成した場合は、既存のページを上書きすることはできません。
おわりに
ページを安全に更新したいときはコンテンツステージング機能がとても便利なので、HubSpot公式サイトも参考にしながらぜひ活用してみてください。
アクセサイトではHubSpotのページを改修する際は、以下のフローで開発を行っています。
- 設計書の作成
- 社内で設計書を共有して議論
- 安全に更新するためにコンテンツステージングを活用して改修
リニューアルをご検討、お困りの方は、ぜひアクセサイトへご相談ください。
※CMS Hubのプランの違いについては、公式サイトの比較表で最新の情報をご確認ください。





